让灵犀帮我创作
才思如泉涌
PPT配色技巧:如何快速成为“配色大师”? 点击使用AI助手 了解更多
发布于 2025-01-03 liusiyang 313 编辑
AI 智能搜索

有许多朋友做PPT时都喜欢用模板,原因是美观、方便。
之所以会觉得画面美观,配色是不可缺少的因素。用好了配色则是风格鲜明,让人眼前一亮;用得不好,观众的阅读欲望也会有所降低。
但色彩千千万,不会用怎么办?今天,我就跟大家聊聊,如何快速成为“配色大师”。
想要配色不出错,我们可以参考三个配色种类:单色系、近似色系、对比色系
单色系
单色系就是色相相同,但亮度或饱和度不一样的颜色。
使用这种方法进行色彩搭配,能让PPT的画面看起来整洁,且主题突出。

比如下面,采取的是亮黄色,通过调整色块的透明度,给极简的页面增添了几分层次。
亮黄色这种活泼的颜色,也凸显了“创意模板”的主题。

下面这个版面中,设计者大面积的采用白色为主题,而相机的轮廓与阴影使得版面更有立体感,极简之风展现得淋漓尽致。

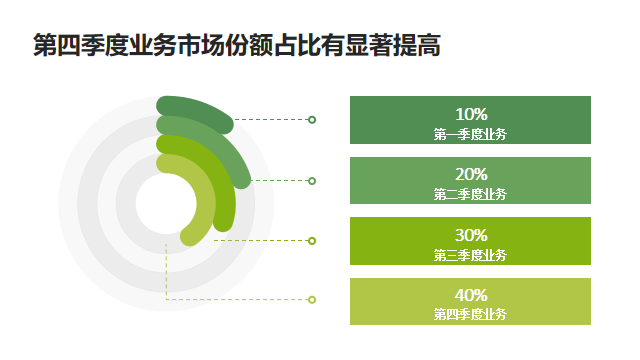
学会调节色系的亮度/饱和度,不仅仅能帮助你美化PPT页面,也能很好地展示数据或其他讯息。
比如这份PPT,就采用了不同的亮度,清晰明了地展示不同季度之间业务数据的差别,这是不是比直接罗列数据好多了?

但是单色系用不好也是容易翻车的,我们应尽量避免在大段文本中选用高亮色,因为会给观众造成刺眼的感觉。
举个较为极端的例子,文本也采用了与装饰一样的亮黄色,不仅不能突出文本内容,还由于颜色过于刺眼而造成阅读困扰。

我们试一下,装饰保留为亮黄色,而文字改为深黑色,所有的重点内容都明朗起来了。如果你不是配色高手,可以选择这种稳妥的方法。

近似色系
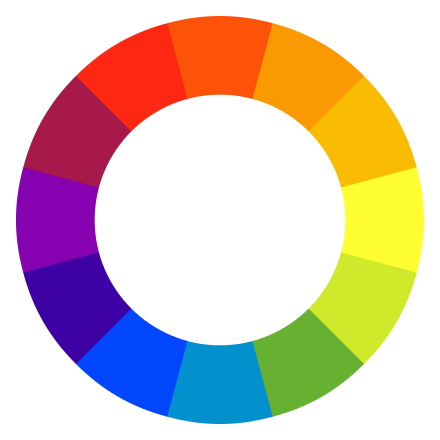
近似色系是指在色环上任意相邻的三个颜色,比如黄色+绿色、黄色+橙色、绿色+蓝色……

这张PPT采用了绿色+蓝色的搭配,运用不同的色块划分出不同的区域。
这种划分方法自然不生硬,我们在PPT里划分不同段落内容时可以采用这种方法。

在关系图中运用近似色(蓝色+绿色),能让逻辑更加清晰明了。

还可以用近似色做到渐变的效果,让版面酷炫起来。

对比色系
对比色系是指在色环上距离120~180度左右的颜色组,由两种可以明显区分的颜色组成,常见的对比色系有黑白、红绿等。
由于色系跨越大,会给人带来明快的体验。我们来看看这几张运用了对比色的PPT,会给我们在视觉的方面带来什么样的观感:

黑白搭配是冷色系的代表,我们可以将黑白色运用在科技产品发布、总结汇报等场景,能很好地体现科技感,给人一种简洁有力的感觉。

而运用暖色系组成对比色,会让画面充满活泼、热情的视觉效果,可以用在教育课件、活动展示等场景:

技巧彩蛋
可能有朋友会觉得,“眼睛学会了,手没学会”,而且自己配色起来还费时间,有更方便的方法吗?
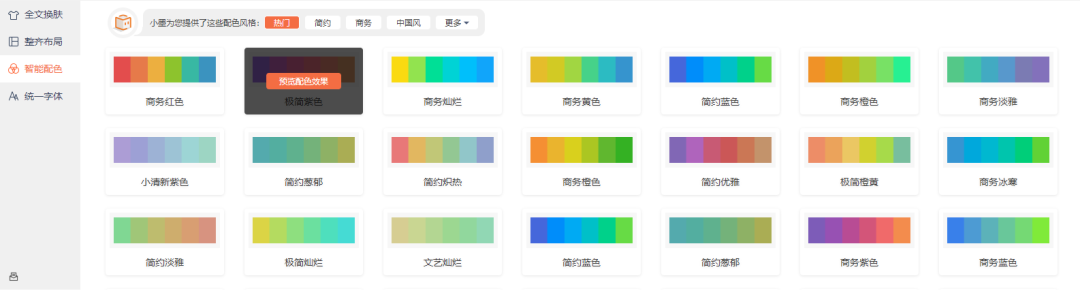
当然,在WPS PPT的全文美化功能中,就给大家提供了智能配色的功能。
不仅能给单页换色,还能给全文统一配色。
在智能配色中,还有多种风格的颜色供我们选择,如果你是手残星人,又想PPT做得出彩,这个功能就最适合你不过了。

那怎么在 WPS 找到这个功能呢?
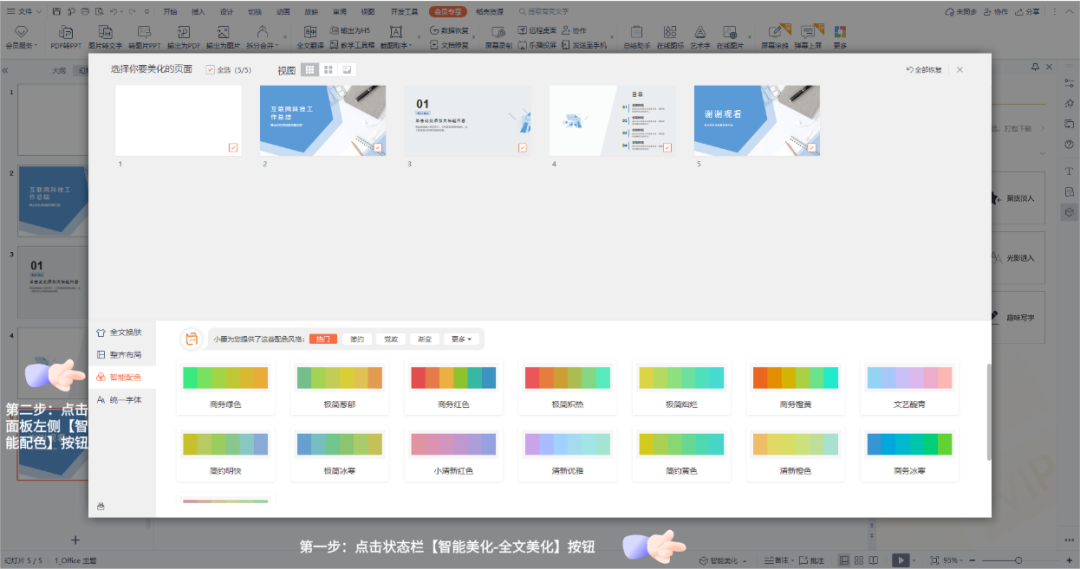
第一步:新建一份PPT,点击底部状态栏中的“智能美化-全文美化”按钮
第二步:在美化页面展示面板中,选中需要配色的幻灯片
第三步:点击“智能配色”选项按钮
第四步:选择喜爱的配色方案,点击“预览配色效果”按钮
第五步:点击“应用美化”按钮,即可应用配色方案

【智能配色】功能入口图示

【智能配色】应用图示
我们来看看应用前后的对比
应用前:

应用后:

总结
配色形成PPT风格的重要因素,想要PPT变得高大上,可以采用今天提到的三个配色技巧:
1. 单色系搭配,版面整齐干净
2. 近似色搭配,增强版面层次感
3. 对比色搭配,明快有力
还有一个功能,能让在座的各位朋友秒变配色大师,那就是WPS的智能配色,大家可以去试一下哦!
以上就是在PPT配色上可以运用的技巧与功能,大家在使用的过程中遇到问题需要反馈,或者想要学习更多办公知识,可以扫码添加我们的公众号哦~

原文链接:https://bbs.wps.cn/topic/37829


