动画效果
|
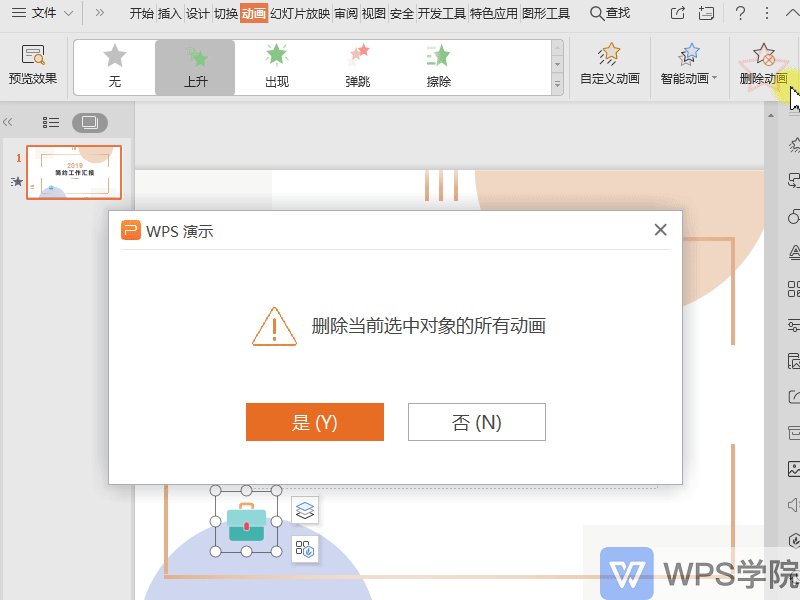
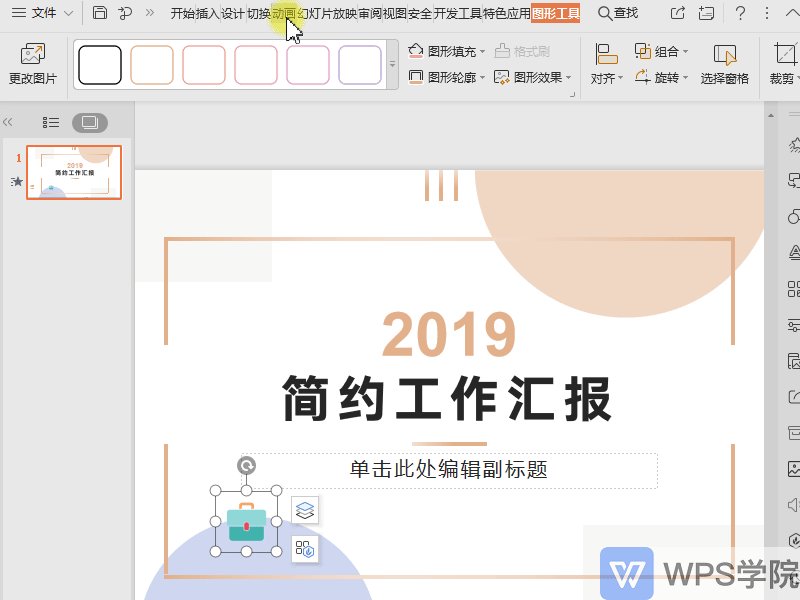
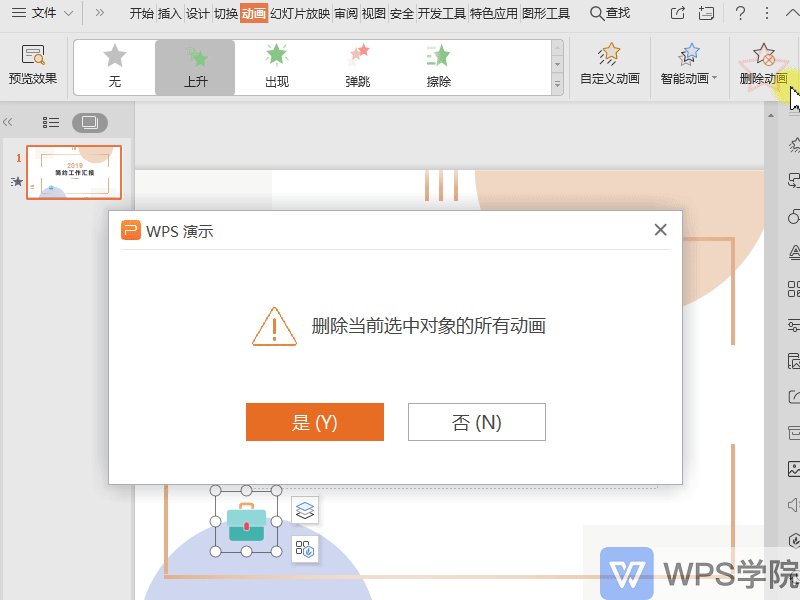
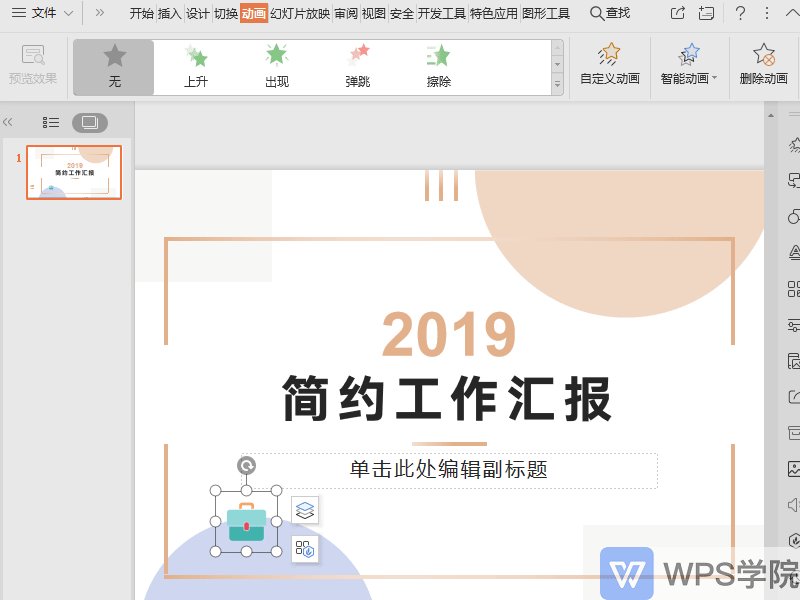
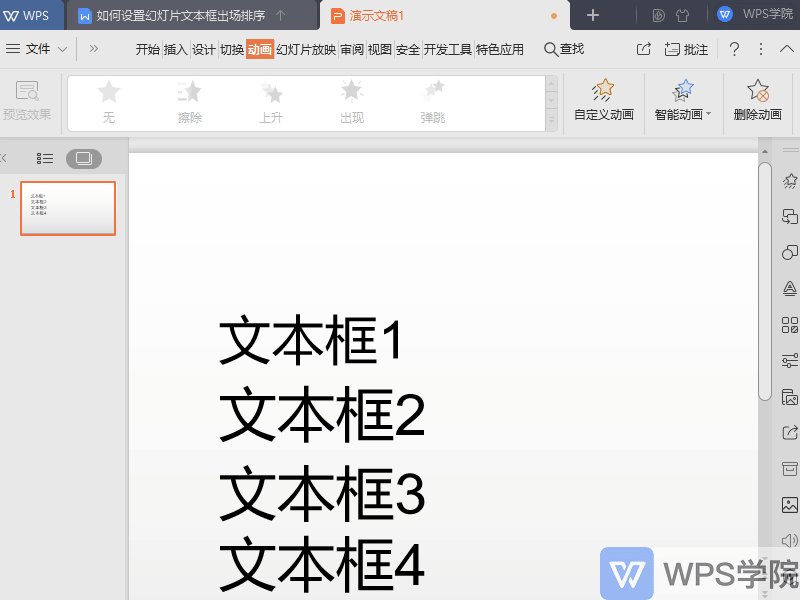
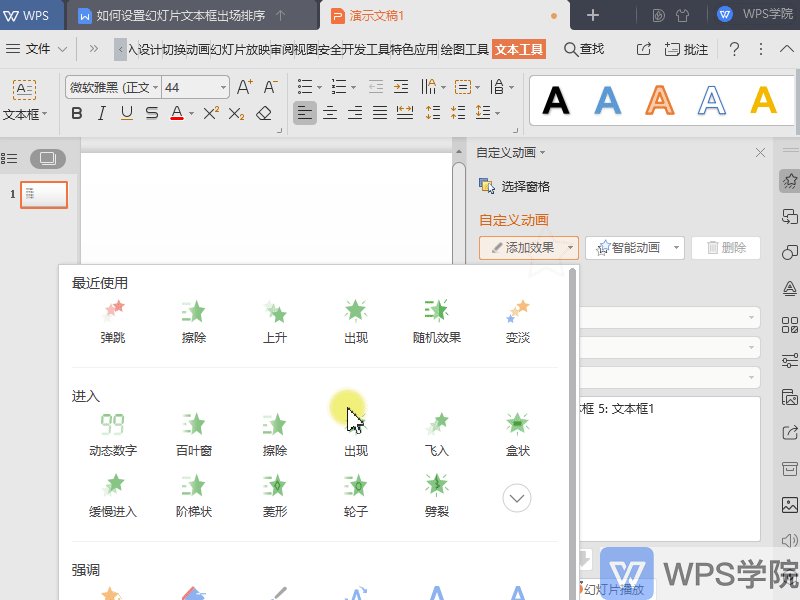
选择幻灯片中的内容,点击“动画”--->“删除动画”。原文链接:https://bbs.wps.cn/topic/30599
如何在WPS中快速删除幻灯片动画
本文将指导您如何在使用WPS Office时,轻松地从幻灯片中移除动画效果,提升演示文稿的专业度和简洁性。
如何在幻灯片中调整对象的格式以符合特定的设计要求?
本文提供了一系列实用的步骤和技巧,帮助您调整幻灯片中的对象格式,以满足特定的设计要求。从选择合适的字体和字号开始,到使用颜色和主题,再到调整对象布局、添加图形和图片,以及使用动画和过渡效果,本文将指导您如何创建既美观又信息清晰的演示文稿。
如何在PPT中高效制作专业图表?
本文详细介绍了如何在PowerPoint中高效创建专业图表,包括选择合适的图表类型、利用内置功能、数据精简、遵循设计原则、自定义样式、添加图表元素、合理使用动画效果,以及最后的检查和测试。遵循这些步骤和技巧,可以显著提高演示文稿的专业性和吸引力。
如何在PPT中设置图表以提高数据可视化效果?
本文详细介绍了如何在PowerPoint中通过选择合适的图表类型、优化设计和使用动画来提高数据可视化效果,确保信息传达清晰、高效。
如何在PPT中添加和编辑动画效果?
本文详细介绍了如何在Microsoft PowerPoint中添加和编辑动画效果,包括选择对象、应用不同类型的动画、自定义动画设置、预览动画效果以及使用高级动画技巧,旨在帮助用户制作更加生动和吸引人的演示文稿。
2025-02-02
如何在PPT中设置动画效果以吸引观众注意力?
本文详细介绍了如何在PowerPoint中设置动画效果,以增强演示的吸引力和互动性。从了解PPT动画选项到选择合适的动画效果,再到设置动画的具体步骤,本文提供了实用的指导和高级技巧,帮助演示者有效利用动画来吸引观众的注意力。
如何在PPT中制作出吸引人的动画效果?
本文提供了一系列实用的步骤和技巧,帮助您在PowerPoint中创建引人注目的动画效果。从规划动画的使用到利用高级动画选项,再到避免过度使用动画,每一步都旨在提升演示文稿的吸引力和观众的参与度。
如何在PPT中添加动画效果以吸引观众注意力?
本文详细介绍了如何在PowerPoint中添加动画效果,以提升演示文稿的吸引力。从选择合适的动画类型到自定义动画选项,再到测试和调整,本文提供了一系列实用的步骤和建议,帮助您有效地使用动画来强调关键信息并提高观众的参与度。
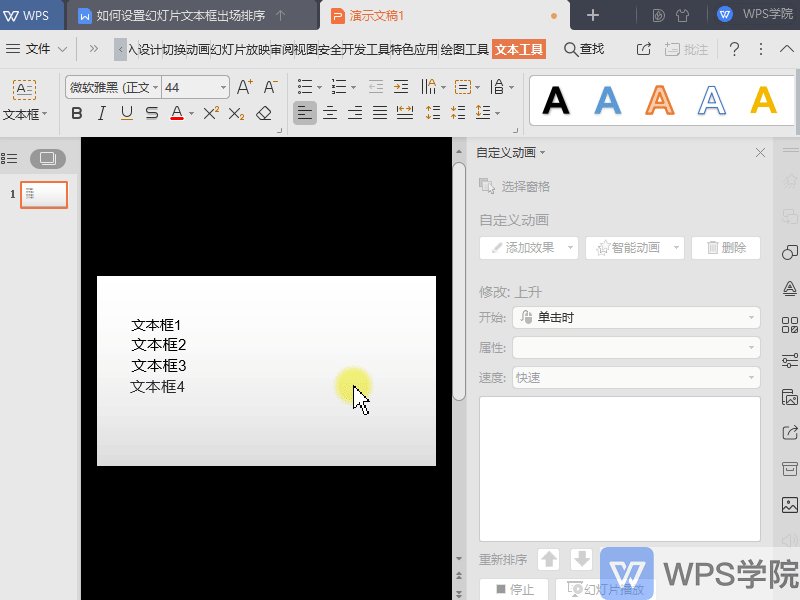
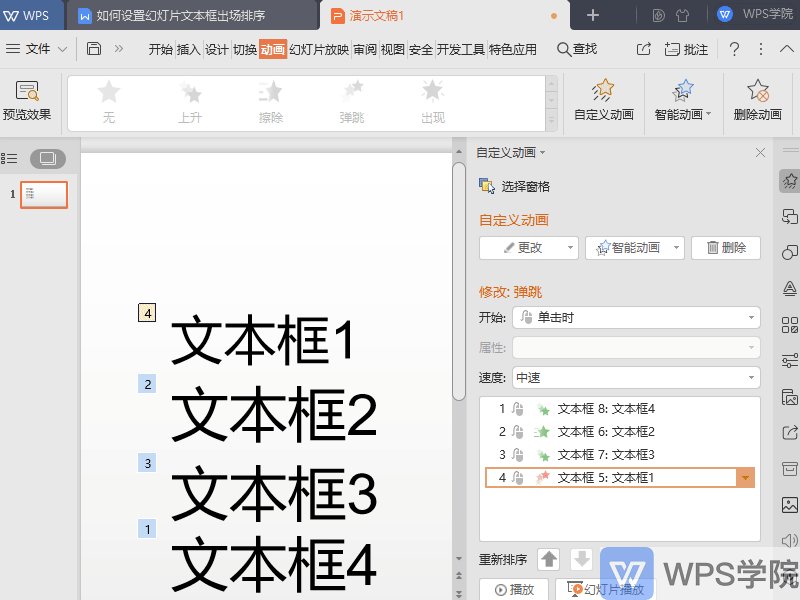
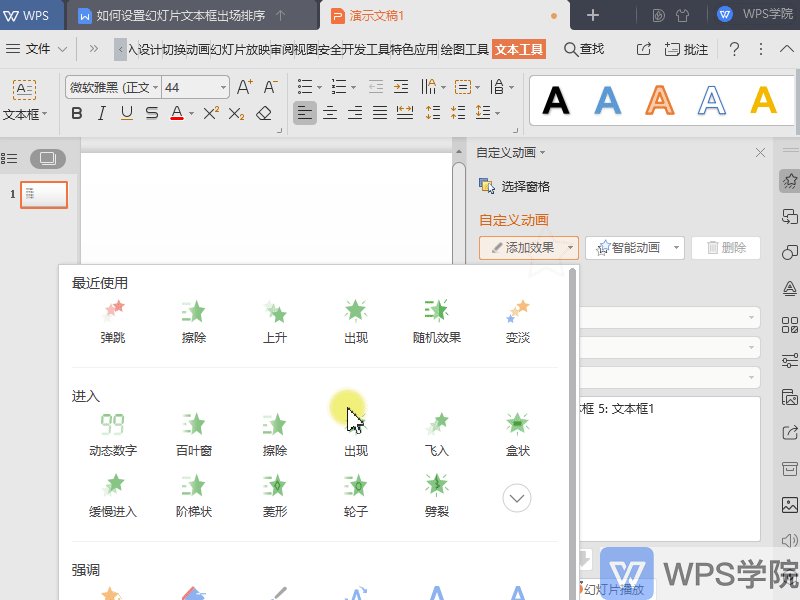
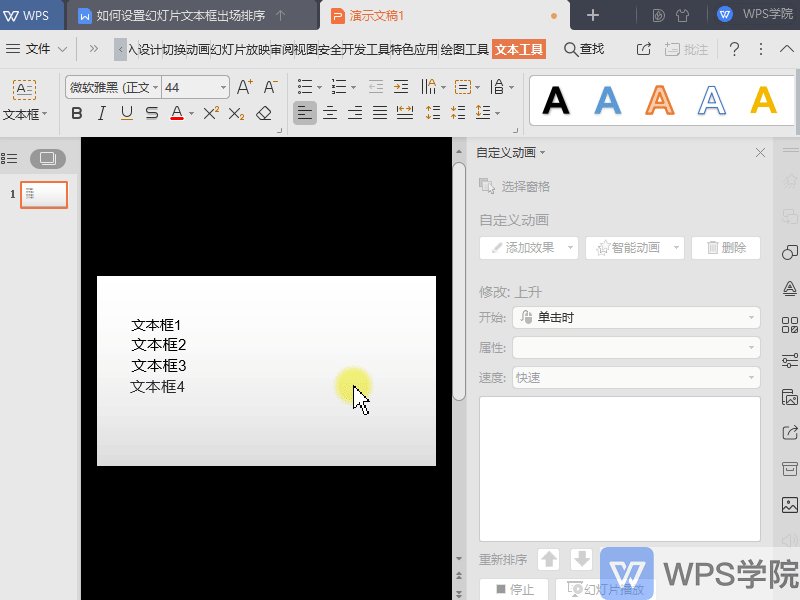
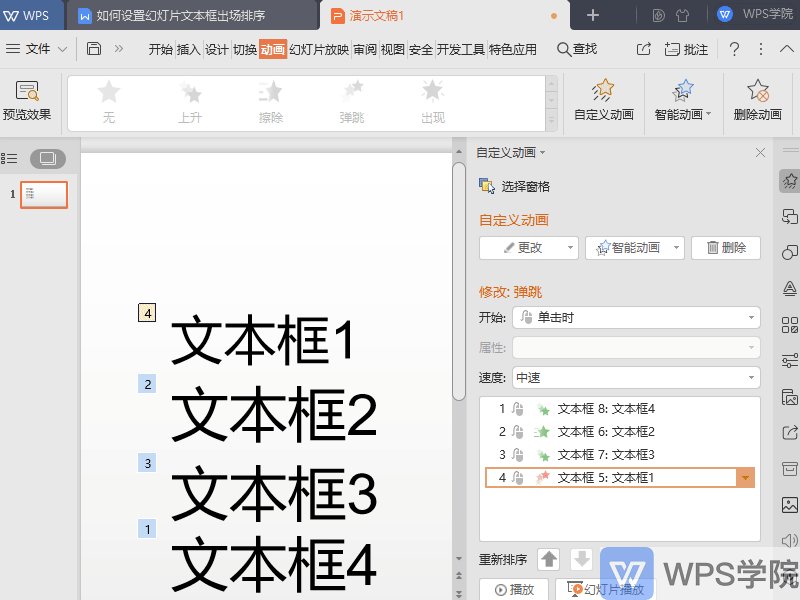
WPS 2019动画效果设置指南,提升演示魅力
掌握WPS 2019版动画效果的设置技巧,可以让你的演示文稿更加生动吸引人。本文将指导你如何为文本框添加和调整动画效果,以及如何通过简单的鼠标操作来优化动画顺序,让你的演示更加流畅和专业。
如何在PPT中设置自定义的切换效果?
本文详细介绍了在Microsoft PowerPoint中设置自定义切换效果的步骤,包括选择幻灯片、访问切换效果选项、自定义效果、预览效果以及如何将效果应用到其他幻灯片。此外,还提供了一些高级技巧,如使用动画刷复制效果、创建自定义动画组合和使用触发器。
如何在PPT中添加动态图以提升演示效果?
本文详细介绍了如何在PowerPoint演示文稿中添加动态内容,包括GIF图片和视频片段,以及如何调整布局和设计以优化演示效果。遵循这些步骤,可以有效提升演示的吸引力和观众的参与度。
如何在PPT中添加标注以突出显示关键信息?
本文详细介绍了在PPT演示文稿中添加标注的多种方法,包括使用文本框、形状、箭头、动画和过渡效果等,以帮助观众集中注意力于关键信息。文章还强调了在添加标注时保持简洁性的重要性,并提供了实践和调整的建议。
如何在WPS中快速删除幻灯片动画
 本文将指导您如何在使用WPS Office时,轻松地从幻灯片中移除动画效果,提升演示文稿的专业度和简洁性。
本文将指导您如何在使用WPS Office时,轻松地从幻灯片中移除动画效果,提升演示文稿的专业度和简洁性。
 本文将指导您如何在使用WPS Office时,轻松地从幻灯片中移除动画效果,提升演示文稿的专业度和简洁性。
本文将指导您如何在使用WPS Office时,轻松地从幻灯片中移除动画效果,提升演示文稿的专业度和简洁性。
如何在幻灯片中调整对象的格式以符合特定的设计要求?
 本文提供了一系列实用的步骤和技巧,帮助您调整幻灯片中的对象格式,以满足特定的设计要求。从选择合适的字体和字号开始,到使用颜色和主题,再到调整对象布局、添加图形和图片,以及使用动画和过渡效果,本文将指导您如何创建既美观又信息清晰的演示文稿。
本文提供了一系列实用的步骤和技巧,帮助您调整幻灯片中的对象格式,以满足特定的设计要求。从选择合适的字体和字号开始,到使用颜色和主题,再到调整对象布局、添加图形和图片,以及使用动画和过渡效果,本文将指导您如何创建既美观又信息清晰的演示文稿。
 本文提供了一系列实用的步骤和技巧,帮助您调整幻灯片中的对象格式,以满足特定的设计要求。从选择合适的字体和字号开始,到使用颜色和主题,再到调整对象布局、添加图形和图片,以及使用动画和过渡效果,本文将指导您如何创建既美观又信息清晰的演示文稿。
本文提供了一系列实用的步骤和技巧,帮助您调整幻灯片中的对象格式,以满足特定的设计要求。从选择合适的字体和字号开始,到使用颜色和主题,再到调整对象布局、添加图形和图片,以及使用动画和过渡效果,本文将指导您如何创建既美观又信息清晰的演示文稿。
如何在PPT中高效制作专业图表?
 本文详细介绍了如何在PowerPoint中高效创建专业图表,包括选择合适的图表类型、利用内置功能、数据精简、遵循设计原则、自定义样式、添加图表元素、合理使用动画效果,以及最后的检查和测试。遵循这些步骤和技巧,可以显著提高演示文稿的专业性和吸引力。
本文详细介绍了如何在PowerPoint中高效创建专业图表,包括选择合适的图表类型、利用内置功能、数据精简、遵循设计原则、自定义样式、添加图表元素、合理使用动画效果,以及最后的检查和测试。遵循这些步骤和技巧,可以显著提高演示文稿的专业性和吸引力。
 本文详细介绍了如何在PowerPoint中高效创建专业图表,包括选择合适的图表类型、利用内置功能、数据精简、遵循设计原则、自定义样式、添加图表元素、合理使用动画效果,以及最后的检查和测试。遵循这些步骤和技巧,可以显著提高演示文稿的专业性和吸引力。
本文详细介绍了如何在PowerPoint中高效创建专业图表,包括选择合适的图表类型、利用内置功能、数据精简、遵循设计原则、自定义样式、添加图表元素、合理使用动画效果,以及最后的检查和测试。遵循这些步骤和技巧,可以显著提高演示文稿的专业性和吸引力。
如何在PPT中设置图表以提高数据可视化效果?
 本文详细介绍了如何在PowerPoint中通过选择合适的图表类型、优化设计和使用动画来提高数据可视化效果,确保信息传达清晰、高效。
本文详细介绍了如何在PowerPoint中通过选择合适的图表类型、优化设计和使用动画来提高数据可视化效果,确保信息传达清晰、高效。
 本文详细介绍了如何在PowerPoint中通过选择合适的图表类型、优化设计和使用动画来提高数据可视化效果,确保信息传达清晰、高效。
本文详细介绍了如何在PowerPoint中通过选择合适的图表类型、优化设计和使用动画来提高数据可视化效果,确保信息传达清晰、高效。
如何在PPT中添加和编辑动画效果?
 本文详细介绍了如何在Microsoft PowerPoint中添加和编辑动画效果,包括选择对象、应用不同类型的动画、自定义动画设置、预览动画效果以及使用高级动画技巧,旨在帮助用户制作更加生动和吸引人的演示文稿。
本文详细介绍了如何在Microsoft PowerPoint中添加和编辑动画效果,包括选择对象、应用不同类型的动画、自定义动画设置、预览动画效果以及使用高级动画技巧,旨在帮助用户制作更加生动和吸引人的演示文稿。
 本文详细介绍了如何在Microsoft PowerPoint中添加和编辑动画效果,包括选择对象、应用不同类型的动画、自定义动画设置、预览动画效果以及使用高级动画技巧,旨在帮助用户制作更加生动和吸引人的演示文稿。
本文详细介绍了如何在Microsoft PowerPoint中添加和编辑动画效果,包括选择对象、应用不同类型的动画、自定义动画设置、预览动画效果以及使用高级动画技巧,旨在帮助用户制作更加生动和吸引人的演示文稿。
如何在PPT中设置动画效果以吸引观众注意力?
 本文详细介绍了如何在PowerPoint中设置动画效果,以增强演示的吸引力和互动性。从了解PPT动画选项到选择合适的动画效果,再到设置动画的具体步骤,本文提供了实用的指导和高级技巧,帮助演示者有效利用动画来吸引观众的注意力。
本文详细介绍了如何在PowerPoint中设置动画效果,以增强演示的吸引力和互动性。从了解PPT动画选项到选择合适的动画效果,再到设置动画的具体步骤,本文提供了实用的指导和高级技巧,帮助演示者有效利用动画来吸引观众的注意力。
 本文详细介绍了如何在PowerPoint中设置动画效果,以增强演示的吸引力和互动性。从了解PPT动画选项到选择合适的动画效果,再到设置动画的具体步骤,本文提供了实用的指导和高级技巧,帮助演示者有效利用动画来吸引观众的注意力。
本文详细介绍了如何在PowerPoint中设置动画效果,以增强演示的吸引力和互动性。从了解PPT动画选项到选择合适的动画效果,再到设置动画的具体步骤,本文提供了实用的指导和高级技巧,帮助演示者有效利用动画来吸引观众的注意力。
如何在PPT中制作出吸引人的动画效果?
 本文提供了一系列实用的步骤和技巧,帮助您在PowerPoint中创建引人注目的动画效果。从规划动画的使用到利用高级动画选项,再到避免过度使用动画,每一步都旨在提升演示文稿的吸引力和观众的参与度。
本文提供了一系列实用的步骤和技巧,帮助您在PowerPoint中创建引人注目的动画效果。从规划动画的使用到利用高级动画选项,再到避免过度使用动画,每一步都旨在提升演示文稿的吸引力和观众的参与度。
 本文提供了一系列实用的步骤和技巧,帮助您在PowerPoint中创建引人注目的动画效果。从规划动画的使用到利用高级动画选项,再到避免过度使用动画,每一步都旨在提升演示文稿的吸引力和观众的参与度。
本文提供了一系列实用的步骤和技巧,帮助您在PowerPoint中创建引人注目的动画效果。从规划动画的使用到利用高级动画选项,再到避免过度使用动画,每一步都旨在提升演示文稿的吸引力和观众的参与度。
如何在PPT中添加动画效果以吸引观众注意力?
 本文详细介绍了如何在PowerPoint中添加动画效果,以提升演示文稿的吸引力。从选择合适的动画类型到自定义动画选项,再到测试和调整,本文提供了一系列实用的步骤和建议,帮助您有效地使用动画来强调关键信息并提高观众的参与度。
本文详细介绍了如何在PowerPoint中添加动画效果,以提升演示文稿的吸引力。从选择合适的动画类型到自定义动画选项,再到测试和调整,本文提供了一系列实用的步骤和建议,帮助您有效地使用动画来强调关键信息并提高观众的参与度。
 本文详细介绍了如何在PowerPoint中添加动画效果,以提升演示文稿的吸引力。从选择合适的动画类型到自定义动画选项,再到测试和调整,本文提供了一系列实用的步骤和建议,帮助您有效地使用动画来强调关键信息并提高观众的参与度。
本文详细介绍了如何在PowerPoint中添加动画效果,以提升演示文稿的吸引力。从选择合适的动画类型到自定义动画选项,再到测试和调整,本文提供了一系列实用的步骤和建议,帮助您有效地使用动画来强调关键信息并提高观众的参与度。
WPS 2019动画效果设置指南,提升演示魅力
 掌握WPS 2019版动画效果的设置技巧,可以让你的演示文稿更加生动吸引人。本文将指导你如何为文本框添加和调整动画效果,以及如何通过简单的鼠标操作来优化动画顺序,让你的演示更加流畅和专业。
掌握WPS 2019版动画效果的设置技巧,可以让你的演示文稿更加生动吸引人。本文将指导你如何为文本框添加和调整动画效果,以及如何通过简单的鼠标操作来优化动画顺序,让你的演示更加流畅和专业。
 掌握WPS 2019版动画效果的设置技巧,可以让你的演示文稿更加生动吸引人。本文将指导你如何为文本框添加和调整动画效果,以及如何通过简单的鼠标操作来优化动画顺序,让你的演示更加流畅和专业。
掌握WPS 2019版动画效果的设置技巧,可以让你的演示文稿更加生动吸引人。本文将指导你如何为文本框添加和调整动画效果,以及如何通过简单的鼠标操作来优化动画顺序,让你的演示更加流畅和专业。
如何在PPT中设置自定义的切换效果?
 本文详细介绍了在Microsoft PowerPoint中设置自定义切换效果的步骤,包括选择幻灯片、访问切换效果选项、自定义效果、预览效果以及如何将效果应用到其他幻灯片。此外,还提供了一些高级技巧,如使用动画刷复制效果、创建自定义动画组合和使用触发器。
本文详细介绍了在Microsoft PowerPoint中设置自定义切换效果的步骤,包括选择幻灯片、访问切换效果选项、自定义效果、预览效果以及如何将效果应用到其他幻灯片。此外,还提供了一些高级技巧,如使用动画刷复制效果、创建自定义动画组合和使用触发器。
 本文详细介绍了在Microsoft PowerPoint中设置自定义切换效果的步骤,包括选择幻灯片、访问切换效果选项、自定义效果、预览效果以及如何将效果应用到其他幻灯片。此外,还提供了一些高级技巧,如使用动画刷复制效果、创建自定义动画组合和使用触发器。
本文详细介绍了在Microsoft PowerPoint中设置自定义切换效果的步骤,包括选择幻灯片、访问切换效果选项、自定义效果、预览效果以及如何将效果应用到其他幻灯片。此外,还提供了一些高级技巧,如使用动画刷复制效果、创建自定义动画组合和使用触发器。
如何在PPT中添加动态图以提升演示效果?
 本文详细介绍了如何在PowerPoint演示文稿中添加动态内容,包括GIF图片和视频片段,以及如何调整布局和设计以优化演示效果。遵循这些步骤,可以有效提升演示的吸引力和观众的参与度。
本文详细介绍了如何在PowerPoint演示文稿中添加动态内容,包括GIF图片和视频片段,以及如何调整布局和设计以优化演示效果。遵循这些步骤,可以有效提升演示的吸引力和观众的参与度。
 本文详细介绍了如何在PowerPoint演示文稿中添加动态内容,包括GIF图片和视频片段,以及如何调整布局和设计以优化演示效果。遵循这些步骤,可以有效提升演示的吸引力和观众的参与度。
本文详细介绍了如何在PowerPoint演示文稿中添加动态内容,包括GIF图片和视频片段,以及如何调整布局和设计以优化演示效果。遵循这些步骤,可以有效提升演示的吸引力和观众的参与度。