移动端优化
|
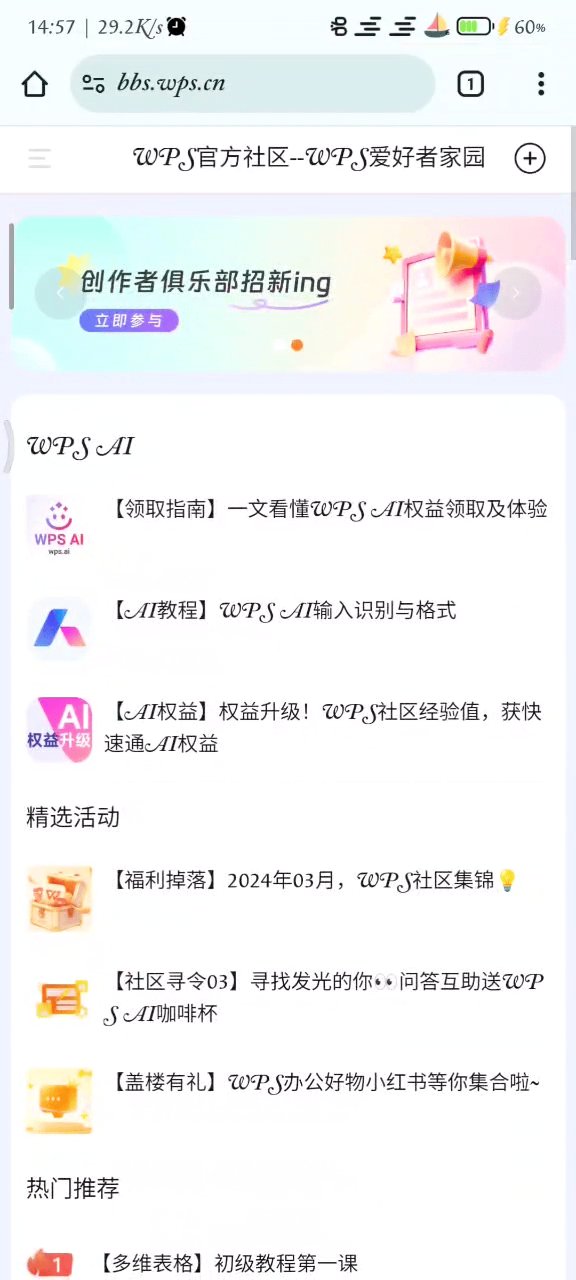
调整了下浏览器的宽度,发现页面变得很熟悉立刻换手机试试看,果然桌面版变手机版了那么反推导,手机版把页面调整宽后会不会变成桌面版?快试试吧原文链接:https://bbs.wps.cn/topic/19159
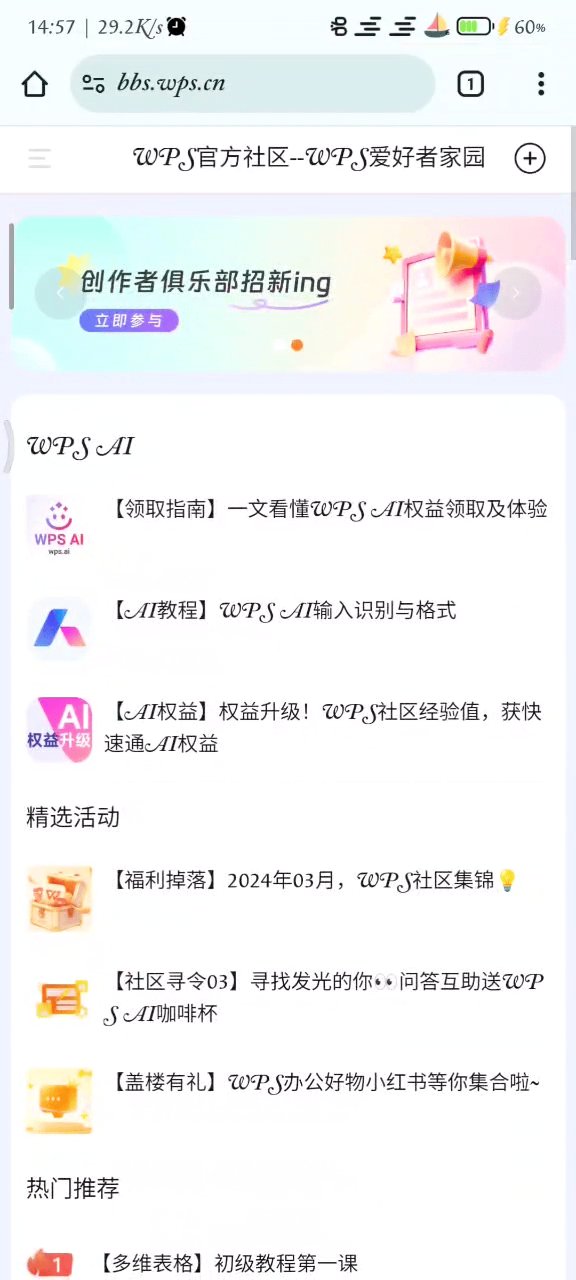
网页响应式设计揭秘:手机变宽,桌面版上线?
探索网页设计的奥秘,了解如何通过调整浏览器宽度,将移动端网页转换为桌面版布局。掌握反向操作的技巧,提升用户体验和网站的适应性。
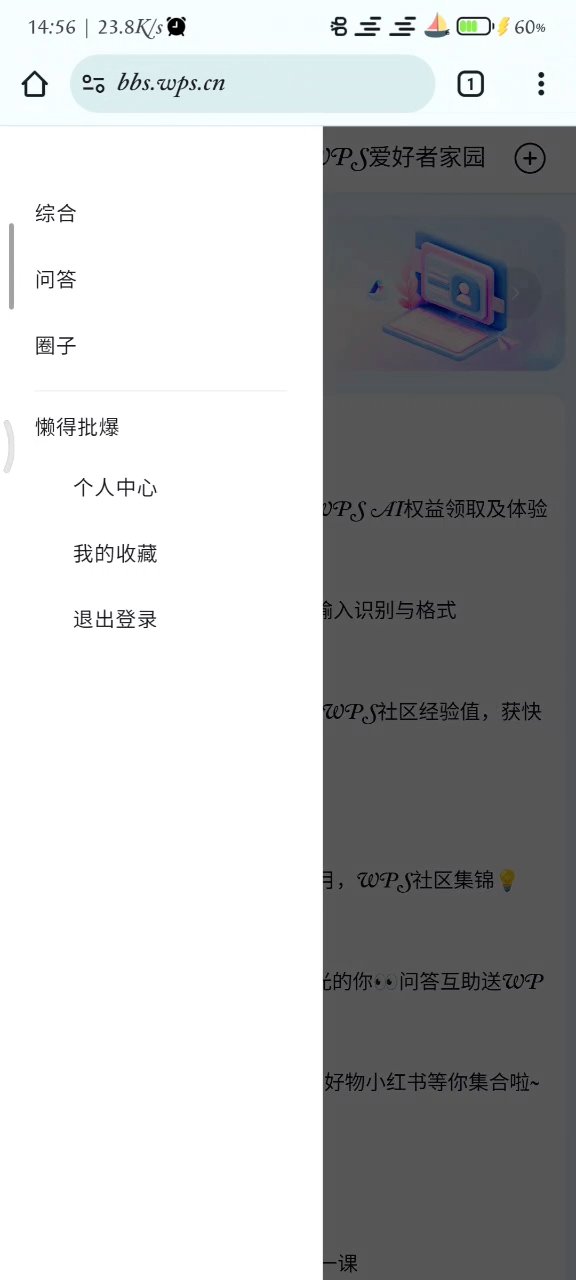
提升用户体验:优化消息界面与移动端功能缺失问题
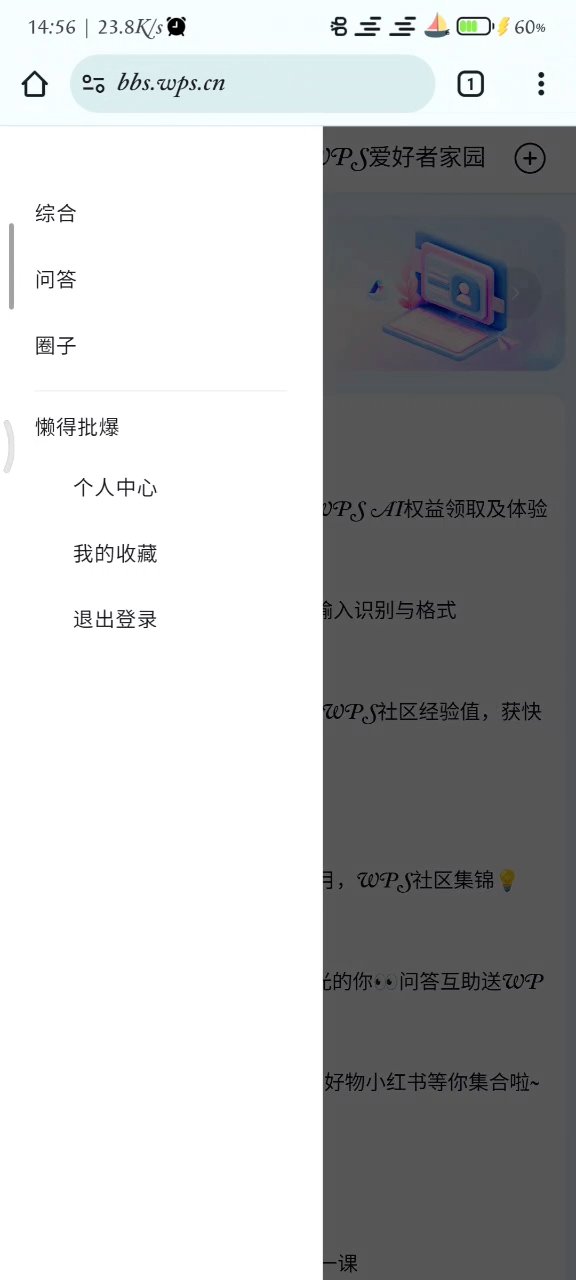
本文针对当前社区平台存在的两大用户体验问题进行分析,并提出改进建议。第一部分聚焦于消息界面的不便之处,建议通过调整下拉菜单的滚动机制来提高内容的可见性。第二部分指出移动端访问时消息按钮的缺失问题,并期待在未来的更新中得到解决。
网页响应式设计揭秘:手机变宽,桌面版上线?
 探索网页设计的奥秘,了解如何通过调整浏览器宽度,将移动端网页转换为桌面版布局。掌握反向操作的技巧,提升用户体验和网站的适应性。
探索网页设计的奥秘,了解如何通过调整浏览器宽度,将移动端网页转换为桌面版布局。掌握反向操作的技巧,提升用户体验和网站的适应性。
 探索网页设计的奥秘,了解如何通过调整浏览器宽度,将移动端网页转换为桌面版布局。掌握反向操作的技巧,提升用户体验和网站的适应性。
探索网页设计的奥秘,了解如何通过调整浏览器宽度,将移动端网页转换为桌面版布局。掌握反向操作的技巧,提升用户体验和网站的适应性。
- 1
 本文针对当前社区平台存在的两大用户体验问题进行分析,并提出改进建议。第一部分聚焦于消息界面的不便之处,建议通过调整下拉菜单的滚动机制来提高内容的可见性。第二部分指出移动端访问时消息按钮的缺失问题,并期待在未来的更新中得到解决。
本文针对当前社区平台存在的两大用户体验问题进行分析,并提出改进建议。第一部分聚焦于消息界面的不便之处,建议通过调整下拉菜单的滚动机制来提高内容的可见性。第二部分指出移动端访问时消息按钮的缺失问题,并期待在未来的更新中得到解决。